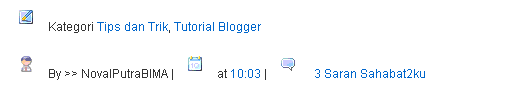
Halo temna-teman ketemu lagi nih..kali ini saya akan mencoba untuk menulis tutorial lagi tentang cara menambah ICOn di dibawah footer (keterangan tentang postingan pada jam berapa, penulisnya, kategori, jumlah komentar teman) atau bisa anda liat di contoh gambar berikut ini:

nah untuk mengganti atau menambah Icon tersebut yang sesuai keinginan kita maka kita harus melakukan hal ini...
1. masuklah pada layout templet anda dan klik edit dan jangan lupa seperti biasanya download dulu templet anda untuk menjaga kemungkinan yang tidak di inginkan..nah setelah itu jangan lupa untuk mengklik atau memberi centang pada expand widget nah kala sudah selesai maka kita lanjutkan pada tahap berikutnya...
2. pada tahap ini cari lah kode seperti ini <div class='post-footer'> kalau tidak ketemu coba cari yang ini <div class='post-footer-line post-footer-line-1'> dan juga kalau tidak ketemu coba cari yang ini <p class='post-footer-line post-footer-line-1'> kalau belum ketemu juga coba cari yang berhubungan dengan post-footer udah tahukan cara untuk memudahkan pencarian yaitu dengan menekan tombol pada keybord yaitu CRTL + Fnah kalau tidak ketemu juga ya udah ga usah ditersin soalnya hanya ini yang baru saya tahu... nah kalau sudah ketemu dibawahnya pasti ada kode semacam di bawah ini:
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
kode ini merupakan penjelasan tentang author atau tentang penulis kemudian dibawahnya lagi ada kode seperti ini:
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' title='permanent link'><data:post.timestamp/></a>
</b:if>
</b:if>
</span>
kalau yang ini menjelaskan tentang waktu pstingan itu di terbitkan.... nah kalau yang ini:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
kode yang ini menjelaskan jumlah komentar postingan kita....nah cukp tiga itu aja sebagai contohnya anda tinggal mengembangkan sendiri...nah pada tahap berikutnya...
3. pada tahap ini adalah tahap memasukkan icon yang kita inginkan nah untuk icon ini anda harus upload dulu ke hosting seperti www.photobucket.com atau yang lainnya terserah anda...cara memasukkan icon tersebut adalah di simpan atau dimasukkan sebelum kode ini <span class='post-author'> nah contohnya seperti dibawah ini:
<img alt='author' src='http://i255.photobucket.com/albums/hh146/doumbozo/icon/personal.gif'/><span class='post-author'>
untuk melihat hasilnya silahkan anda preview dulu sebelum di save kalau udah benar silahkan anda save dan anda lanjutkan lagi pada bagian yang anda inginkan.....selamat mencoba kalau sudah berhasil jangan lupa komentar ya atau kalau adayang salah komentar aja biar penulis bisa memperbaikinya...ok

nah untuk mengganti atau menambah Icon tersebut yang sesuai keinginan kita maka kita harus melakukan hal ini...
1. masuklah pada layout templet anda dan klik edit dan jangan lupa seperti biasanya download dulu templet anda untuk menjaga kemungkinan yang tidak di inginkan..nah setelah itu jangan lupa untuk mengklik atau memberi centang pada expand widget nah kala sudah selesai maka kita lanjutkan pada tahap berikutnya...
2. pada tahap ini cari lah kode seperti ini <div class='post-footer'> kalau tidak ketemu coba cari yang ini <div class='post-footer-line post-footer-line-1'> dan juga kalau tidak ketemu coba cari yang ini <p class='post-footer-line post-footer-line-1'> kalau belum ketemu juga coba cari yang berhubungan dengan post-footer udah tahukan cara untuk memudahkan pencarian yaitu dengan menekan tombol pada keybord yaitu CRTL + F
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
kode ini merupakan penjelasan tentang author atau tentang penulis kemudian dibawahnya lagi ada kode seperti ini:
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' title='permanent link'><data:post.timestamp/></a>
</b:if>
</b:if>
</span>
kalau yang ini menjelaskan tentang waktu pstingan itu di terbitkan.... nah kalau yang ini:
<span class='post-comment-link'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
</b:if>
</span>
kode yang ini menjelaskan jumlah komentar postingan kita....nah cukp tiga itu aja sebagai contohnya anda tinggal mengembangkan sendiri...nah pada tahap berikutnya...
3. pada tahap ini adalah tahap memasukkan icon yang kita inginkan nah untuk icon ini anda harus upload dulu ke hosting seperti www.photobucket.com atau yang lainnya terserah anda...cara memasukkan icon tersebut adalah di simpan atau dimasukkan sebelum kode ini <span class='post-author'> nah contohnya seperti dibawah ini:
<img alt='author' src='http://i255.photobucket.com/albums/hh146/doumbozo/icon/personal.gif'/><span class='post-author'>
untuk melihat hasilnya silahkan anda preview dulu sebelum di save kalau udah benar silahkan anda save dan anda lanjutkan lagi pada bagian yang anda inginkan.....selamat mencoba kalau sudah berhasil jangan lupa komentar ya atau kalau adayang salah komentar aja biar penulis bisa memperbaikinya...ok
